Website Screenshot Generator
Pricing
Pay per usage
Go to Apify Store

Website Screenshot Generator
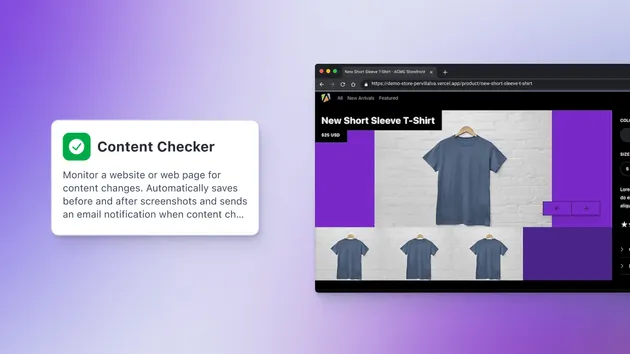
Create a screenshot of a website based on a specified URL. The screenshot is stored as the output in a key-value store. It can be used to monitor web changes regularly after setting up the scheduler.
Pricing
Pay per usage
Rating
4.1
(12)
Developer

Apify
Maintained by Apify
Actor stats
146
Bookmarked
3.8K
Total users
346
Monthly active users
63 days
Issues response
2 months ago
Last modified
Categories
Share