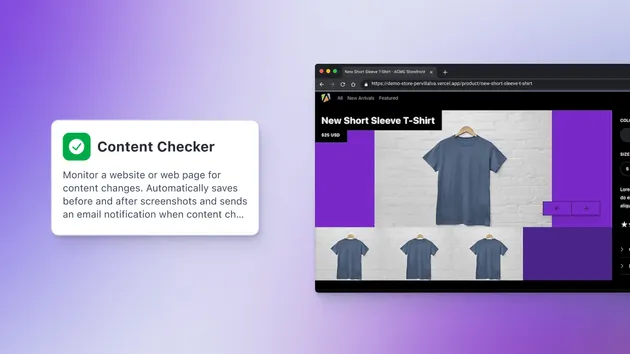
Website Screenshot Generator
Pricing
Pay per usage
Go to Apify Store

Website Screenshot Generator
Create a screenshot of a website based on a specified URL. The screenshot is stored as the output in a key-value store. It can be used to monitor web changes regularly after setting up the scheduler.
Pricing
Pay per usage
Rating
4.4
(14)
Developer

Apify
Maintained by Apify
Actor stats
149
Bookmarked
4.1K
Total users
322
Monthly active users
69 days
Issues response
3 months ago
Last modified
Categories
Share